[wiset- 데이터 시각화 구현 프로그래밍] 데이터 시각화 원리
[게슈탈트 기반 시각화]
1. 게슈탈트란?
= 사람이 형태를 지각할 때, 각 물체들이 공통적인 속성을 갖고 있는 경우 유사한 시각요소가 있는 것끼리 묶어서 보려는 경향 또는, 조금 더 가까이 있는 것들을 하나로 묶어 보려고 하는 경향이 있음

1-2. 게슈탈트 법칙 원리
(1) 접근성의 원리
- 서로 가까이 있는 것들은 하나로 묶어서 인식 (3개의 두 줄 선으로 인식)

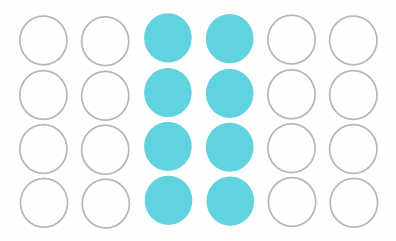
(2) 유사성의 원리
= 비슷한 성질 (동일한 모양, 색, 크기 등)의 것들은 떨어져 있더라도 같은 집단으로 인식
-> 초록색끼리 하나, 흰 색끼리 하나

(3) 연속성의 원리 (공동운명의 법칙)
= 어떤 선이나 운동 방향을 인지하면 그것을 하나로 인식하는 경향

(3) 폐쇄성의 원리
= 여러 요소들이 단일한 패턴을 보일 때, 그것을 하나의 개체로 인식하는 경향

2. 디자인 기본 원리
(1) 색상
- 명도가 높고 낮음은 색상보다 더 명시성에 영향을 줌
- 순서나 위계가 필요한 정보는 색의 단계로 표현
- 두 가지 색을 쓰는 경우 보색을 이용. 명도와 채도는 같게
- 색은 크기나 명암과 달리 수치로 표현하기 힘듦
-> 정보를 전달할 때 색상에만 의존하면 안 됨
(2) 그리드
- 사람의 눈이 움직이는 방향: 상단 왼쪽의 입구 -> 하단 오른쪽 귀퉁이
- 정보의 역피라미드: 가장 중요하고 강력한 정보 (맨 위), 일반적인 정보 (마지막)
- 망그리드
: 수평선과 수직선의 연속은 개체를 배치하는 지침의 일관성과 정확한 개체 배치 가능
- 3등분의 법칙: 3*3 그리드 선이 교차하는 곳 (핫스팟), 역동적인 결과 배치
(3) 아이소타이프
-많은 양의 데이터를 쉽게 자각할 수 있도록 도와주는 시각 표현 방법
- 국제적인 그림 언어 체계로 갖가지 지식을 조직적으로 시각화
- 문자와 숫자 대신 상징적 도형이나 정해진 기호를 조합해 시각적이고 직접적으로 나타내는 방식
- 하나의 기호가 일정 수량을 대표함
- 이미지를 활용해 정보를 명확하게 전달하는 방식
3. 에드워트 터프티 시각정보 디자인 7 원칙
(1) 시각적 비교를 강화화라
(2) 인과관계를 제시하라
(3) 다중변수를 표시하라
(4) 텍스트, 그래픽, 데이터를 한 화면에 조화롭게 배치하라
(5) 콘텐츠의 질, 연관성, 진실성을 분명히 하라
(6) 시간순 X, 공간순 O
(7) 정량적 자료의 정량성을 제거하지 마라
자료 출처
[wiset- 데이터 시각화 구현 프로그래밍]
https://wiset.step.or.kr/usrs/lms/classrm/classrmPrgrsItm.do
한국여성과학기술인육성재단
wiset.step.or.kr